La compression des images en ligne et l’optimisation de la vitesse de chargement des pages Web sont des pratiques cruciales pour garantir une expérience utilisateur fluide et efficace sur un site Web. En effet, les images constituent souvent une part importante du contenu d’un site, mais elles peuvent également ralentir considérablement le temps de chargement si elles ne sont pas optimisées correctement. Dans cet article, nous allons explorer en détail les différentes techniques et outils disponibles pour compresser les images en ligne et augmenter la vitesse de chargement des pages d’un site Web.
Tout d’abord, parlons de l’importance de la compression des images. Lorsque vous téléchargez des images sur un site Web, il est essentiel de les compresser afin de réduire leur taille sans compromettre leur qualité visuelle. La compression des images permet de réduire la quantité de données nécessaires pour stocker ou transmettre une image, ce qui se traduit par des temps de chargement plus rapides pour les utilisateurs. Plusieurs formats d’image courants, tels que JPEG, PNG et WebP, offrent des options de compression avec différents niveaux de qualité et de taille de fichier.
Pour compresser des images en ligne, il existe de nombreux outils disponibles gratuitement ou moyennant un coût modique. Certains de ces outils sont des sites Web où vous pouvez télécharger vos images et les compresser en quelques clics. Ces sites offrent souvent des options pour ajuster le niveau de compression afin de trouver le bon équilibre entre qualité et taille de fichier. Certains outils permettent également la compression en lot, ce qui est utile pour compresser plusieurs images en une seule fois.
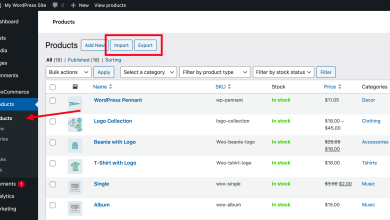
En plus des outils en ligne, il existe également des plugins et des extensions disponibles pour les plateformes de gestion de contenu (CMS) populaires telles que WordPress, Joomla et Drupal. Ces plugins facilitent la compression des images directement depuis le tableau de bord de votre site Web, ce qui vous permet de gagner du temps et d’automatiser le processus de compression.
Outre la compression des images, il existe plusieurs autres techniques pour augmenter la vitesse de chargement des pages d’un site Web. L’une de ces techniques est la mise en cache, qui consiste à stocker temporairement des copies des pages Web et de leurs éléments (images, fichiers CSS, fichiers JavaScript, etc.) sur les serveurs ou les appareils des utilisateurs. Cela permet aux utilisateurs de charger les pages plus rapidement lorsqu’ils y accèdent à nouveau, car une grande partie du contenu est déjà préchargée.
Une autre technique importante est la minification des fichiers CSS, JavaScript et HTML. La minification consiste à supprimer tous les espaces, sauts de ligne et autres caractères superflus des fichiers de code source, ce qui réduit leur taille et accélère leur chargement. De nombreux outils en ligne et plugins CMS offrent des fonctionnalités de minification automatique, ce qui facilite la mise en œuvre de cette technique.
De plus, l’utilisation de CDN (Content Delivery Network) peut également contribuer à accélérer le chargement des pages en distribuant le contenu statique (tel que les images, les fichiers CSS et JavaScript) sur des serveurs situés à proximité géographique des utilisateurs. Cela réduit la distance physique entre le serveur et l’utilisateur final, ce qui entraîne des temps de chargement plus rapides.
En résumé, la compression des images en ligne et l’optimisation de la vitesse de chargement des pages Web sont des pratiques essentielles pour garantir une expérience utilisateur optimale. En utilisant les bons outils et techniques, les propriétaires de sites Web peuvent réduire le temps de chargement des pages, améliorer le référencement et augmenter l’engagement des utilisateurs.
Plus de connaissances

Bien sûr, approfondissons davantage les différentes techniques et outils disponibles pour comprimer les images en ligne et améliorer la vitesse de chargement des pages Web.
Tout d’abord, examinons de plus près les formats d’image les plus couramment utilisés et leurs caractéristiques en termes de compression :
-
JPEG (Joint Photographic Experts Group) : Le format JPEG est idéal pour les photographies et les images avec des dégradés de couleurs complexes. Il utilise une compression avec perte, ce qui signifie que certaines informations sont perdues lors de la compression, mais cela permet de réduire considérablement la taille du fichier sans compromettre de manière significative la qualité visuelle.
-
PNG (Portable Network Graphics) : Le format PNG est souvent utilisé pour les images avec des zones de couleurs plates, telles que les logos, les icônes et les captures d’écran. Contrairement au JPEG, le PNG utilise une compression sans perte, ce qui signifie qu’il conserve toutes les informations de l’image originale. Cela se traduit généralement par des fichiers de plus grande taille, mais avec une qualité d’image plus élevée.
-
WebP : Développé par Google, le format WebP est conçu pour offrir une compression efficace avec une qualité d’image élevée. Il prend en charge à la fois la compression avec perte et sans perte, ce qui le rend polyvalent pour une variété d’images sur le Web. Cependant, la prise en charge des navigateurs pour ce format peut varier, bien que de nombreux grands navigateurs modernes le prennent désormais en charge.
Maintenant, en ce qui concerne les outils et les techniques pour comprimer les images en ligne, voici quelques options supplémentaires :
-
TinyPNG / TinyJPG : TinyPNG et TinyJPG sont des outils en ligne populaires qui utilisent une compression intelligente pour réduire la taille des fichiers PNG et JPEG tout en préservant la qualité visuelle. Ces outils sont simples à utiliser et offrent souvent des options pour compresser plusieurs images en une seule fois.
-
Optimisation via le CSS : Une autre technique consiste à optimiser les images via le CSS en utilisant des propriétés telles que
background-imageoucontent:url()pour charger des images de petite taille appropriées pour différents écrans et résolutions. Cette approche, appelée « Responsive Images », permet de charger des images adaptées à la taille de l’écran de l’utilisateur, ce qui réduit le temps de chargement et la consommation de bande passante. -
Compression basée sur le serveur : Certains serveurs Web offrent des fonctionnalités de compression intégrées qui peuvent réduire automatiquement la taille des images lorsqu’elles sont téléchargées sur le serveur. Cela peut être particulièrement utile pour les sites Web qui hébergent régulièrement de grandes quantités d’images, car il élimine le besoin de compresser manuellement chaque image avant de la télécharger.
Enfin, il est important de noter que l’optimisation de la vitesse de chargement des pages d’un site Web est un processus continu qui nécessite une surveillance et des ajustements réguliers. Les outils d’analyse de la performance Web, tels que Google PageSpeed Insights et GTmetrix, peuvent fournir des informations précieuses sur les domaines spécifiques à améliorer pour augmenter la vitesse de chargement des pages. En mettant en œuvre une combinaison de techniques de compression d’images, de mise en cache, de minification de fichiers et d’utilisation de CDN, les propriétaires de sites Web peuvent offrir une expérience utilisateur optimale et améliorer la performance globale de leur site.